Blokken
Op deze pagina
Inleiding
'Blokken' de basisonderdelen van de nieuwe sjablonen.
In de blokken plaatst u inhoud (tekst, tabellen, afbeeldingen). Blokken kunt u van een opmaak voorzien.
Een bijzondere type blokken zijn de zogenaamde prefabs (lettelijk 'geprefabriceerde blokken', dat wil zeggen, blokken met vóóringevulde inhoud en opmaak).
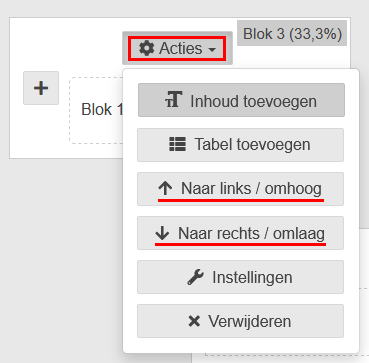
Acties
-
 1234567
1234567
Toevoegen / maken
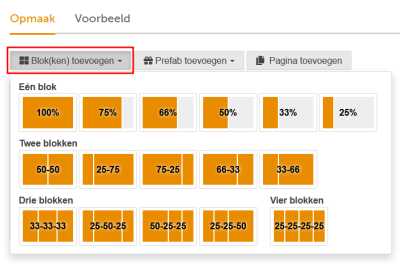
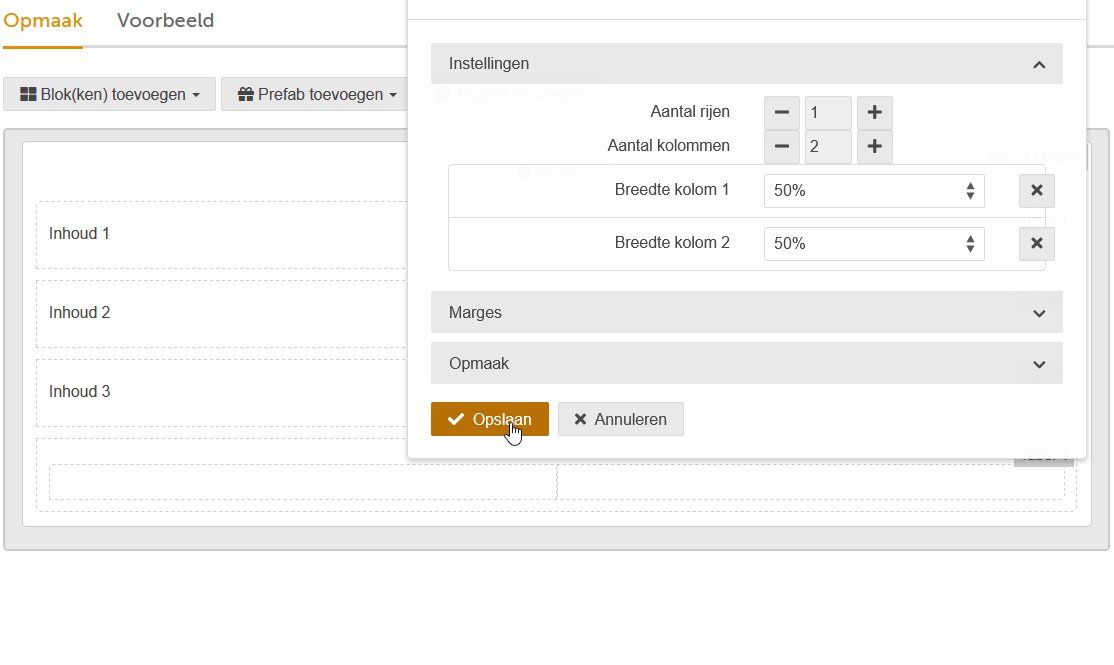
Vanuit het menu kunt u een blok toevoegen aan het sjabloon.
Hierbij kunt u kiezen uit voorgedefinieerde indelingen (1,2,3 of 4 blokken op een rij) en breedtes (25% t/m 100%). Dit kunt u later nog allemaal aanpassen.
Verplaatsen
U kunt blokken op twee manieren verplaatsen:
- via het menu Acties

- slepen met de muis
Hiervan hebben we een demonstratiefilmpje gemaakt.
Instellingen blokken
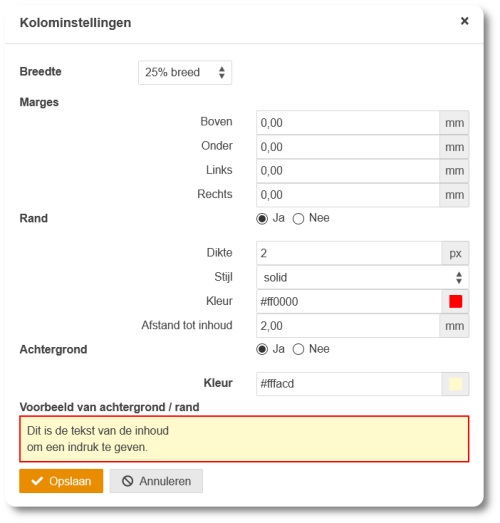
U kunt van elk afzonderlijk blok de instellingen aanpassen onder het kopje kolominstellingen. ( Dit is iets anders dan de instellingen van een tekstblok in een blok! Zie hieronder.)
De volgende kenmerken kunt u instellen (het definitieve effect ervan kunt (vaak) alleen beoordelen in het voorbeeld):
- breedte van het blok/kolom (in %)
- (binnen)marges ten opzicht van de buitenkant van het blok
- rand (ja / nee)
indien ja:- dikte van de lijn van de rand
- lijntype van de rand
- kleur van de rand (in HTML kleurcode)*
- [Afstand tot inhoud]: (binnen)marges ten opzicht van de lijn
- Achtergrond(kleur) *
[*] U kunt de kleur selecteren met behulp van de ingebouwde colorpicker.

Voor andere kleuren kunt u gebruik maken van bijvoorbeeld htmlcolorcodes.com
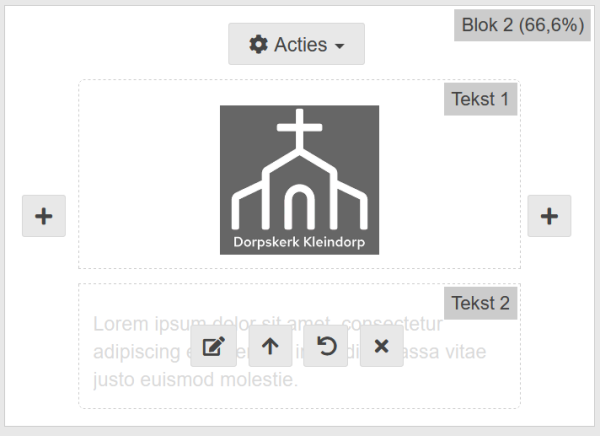
Inhoud invoeren in blok
Blokken met tekst en tabel invoeren
Per blok dient u inhoud (een 'tekstblok') in te voeren.
Dit kan één of meerdere tekstblokken zijn, zie de demo hieronder.
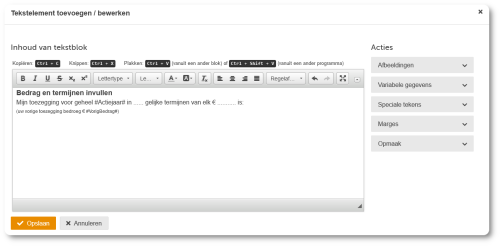
Inhoud blokken bewerken
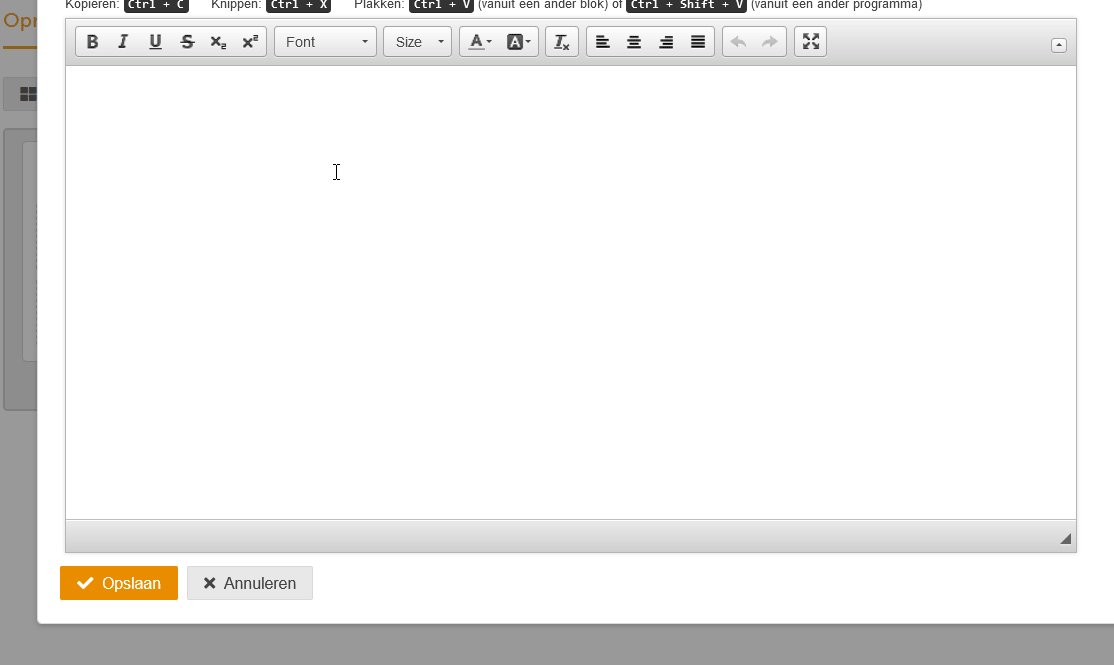
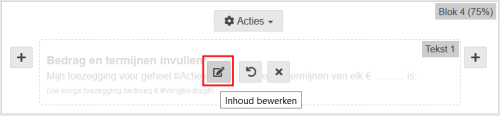
Per blok kunt u de inhoud bewerken.
U maakt daarbij gebruik van de zogenaamde 'tekstverwerker' (voor de kenners: een aangepaste versie van 'CKEditor')
Onder het kopje Acties kunt u diverse instellingen van dit tekstblok instellen:
Afbeelding
U kunt uw eigen afbeelding uploaden en bewaren in het sjabloon. Gebruik afbeeldingen van het type jp(e)g, png.
Houdt de omvang van de afbeelding beperkt (bvb voor een logo 300 x 300 px). Max. bestandsgootte is 1 MB.
U kunt de afmeting van de afbeelding aanpassen met behulp van de knop Afbeelding(en) bewerken.

Zie ook de demo van het werken met afbeeldingen
Variabelen
Zie Variabelen
Marges
Zie voor een toelichting hier

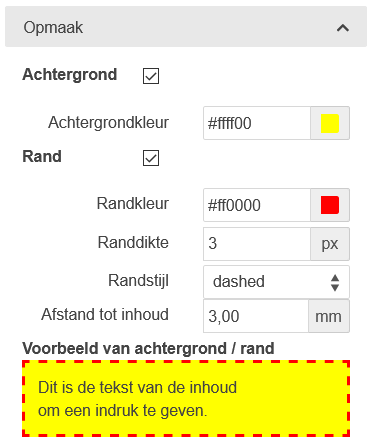
Opmaak
Zie voor een toelichting hier